1. Buat file PHP di folder -> xampp/htdocs/PraktikumPHP/PraktikPHP1.php. Buat program menampilkan "Hello World, my name is (Your Name) dan DATA DIRI."
isi file PraktikPHP1.php dengan script biodata, seperti contoh berikut :
<?php
echo 'Hello World, My name is BENY MACHMUD PUTRA
<br>
<br>
<b>DATA DIRI</b><br>
<table style="position:fixed;left:50px;">
<tr>
<td>Nama Lengkap </td>
<td>: Beny Machmud Putra</td>
</tr>
<tr>
<td>Nama Panggilan </td>
<td>: Beny </td>
</tr>
<tr>
<td>Tempat, Tanggal Lahir </td>
<td>: Malang, 11 Januari 1996 </td>
</tr>
<tr>
<td>Asal SMP </td>
<td>: SMP Negeri 9 Malang </td>
</tr>
<tr>
<td>Alamat SMP </td>
<td>: Jl. Prof. Moh. Yamin IV/26 MALANG</td>
</tr>
<tr>
<td>Tinggi/Berat </td>
<td>: 174 cm/46 kg</td>
</tr>
<tr>
<td>Cita - cita </td>
<td>: Direktur Perusahaan</td>
</tr>
<tr>
<td>Agama </td>
<td>: Islam</td>
</tr>
<tr>
<td>Hobi </td>
<td>: Olahraga</td>
</tr>
</table>
';
?>
setelah itu ketikan script diatas di Dreamweaver CS6 atau NetBeans atau PHPdesigner dan simpan di folder ->
xampp/htdocs/PraktikumPHP dengan nama PraktikPHP1.php.
berikut adalah hasil dari PraktikPHP.php setalah di Live View pada Dreamweaver CS6.
 |
1. inilah screenshot dari script diatas.
2. Sekarang saya akan berbagi cara membuat New Site di Dreamweaver CS6 sehingga
file PHP dari project No1. (folder xampp/htdocs/PraktikumPHP) yang sudah dibuat dapat langsung ditampilkan di Live View atau di browser external!
Berikut contoh langkah-langkahnya:
 |
| 1. klik new site |
 |
2. Lalu kan tampil tampilan seperti ini,
lalu kemudian isi form site name dan local site folder seperti diatas.
|
3. lalu klik tab Server, jika sudah klil tombol tambah/plus.
 |
4. kemudian akan muncul tampilan seperti ini, lalu isi form seperti diatas,
lalu klik save dan site pun berhasil di buat
|
untuk menguji site PraktikumPHP21 yang telah dibuat. sebagai contoh buka file PraktikPHP1.php pada folder xampp/htdocs/PraktikumPHP/PraktikPHP1.php
 |
4. Setelah dibuka, klik button live untuk melihat hasilnya,
dan hasilnya akan tampil di live view seperti gambar diatas |
3. Sekarang saya akan membuat New Project di Netbeans dengan membuka file direktori yang sudah dibuat di No1 sehingga dapat dijalankan pada browser external (chrome/fiefox) dengan menekan SHIFT+F6!
Berikut adalah contoh langkah-langkahnya:.
 |
| 1. klik new project |
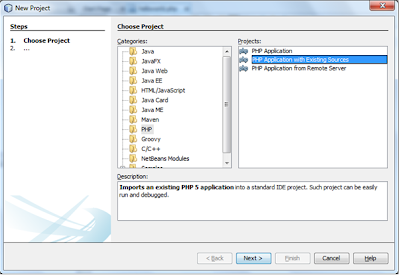
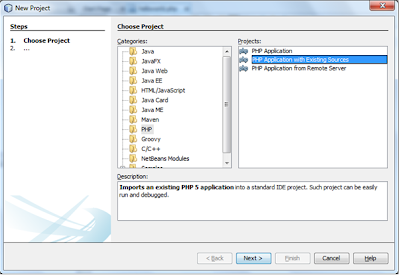
 |
| 2. pilih PHP dan pilih php apikasi with existing sources, lalu klik next |
 |
| 3. lalu akan muncul tampilan seperti diatas, lalu isi form2 yang seperti diatas, lalu klik next. |
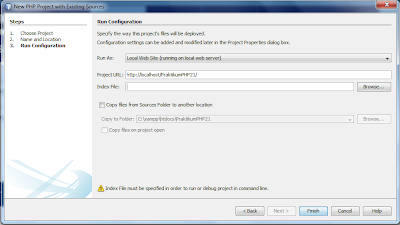
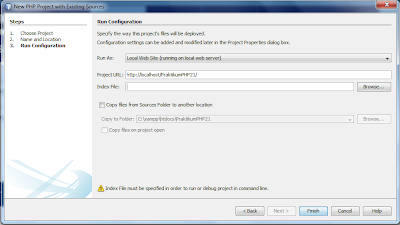
 |
4. lalu akan keluar tampilan seperti ini, pada Run As pilih local web site,
lalu isi form Project URL seperti diatas, lalu klik finish. |
Pilih browser dengan klik Tools-Options kemudian pilih salah satu browser, contoh Chrome.
 |
| 5. lalu klik OK |
 |
| 6. kemudian untuk mengetest hasil dari membuat New Project, BUKA file PraktikPHP1.php yang ada dalam project tadi. lalu RUN file php tsb. |
 |
7. jika sudah di RUN, maka otomatis browser yang anda pilih tadi,
akan memunculkan gmbar seperti diatas,
lalu pilih file php bernama PaktikPHP1.php |
 |
| 8. jika sudah dklik, maka ini hasilnya :D |
4. Sekarang saya akan membuat Project di PhpDesigner8 dengan membuka file direktori yang sudah dibuat di No1 sehingga dapat dijalankan pada internal browser atau external browser!
Berikut langkah-langkahnya:
 |
| 1 |
 |
| 2. beri nama project yg akan dibuat. contoh PraktikumPHP21 |
 |
3. pilih destinasi,, yaitu pada C:/xampp/htdosc/PrektikumPHP21.
lalu klik next |
 |
| 4. lalu akan tampil tampilan seperti ini. pada tab localhost isi form seperti diatas. |
 |
| 5. hasil file php setelah di RUN |
Selamat Mencoba..semoga bermanfaat :D
|




















0 Comments