Kali ini saya akan membagikan tutorial tentang tugas php yang ke-7. Tugas kali ini akan membuat inputan data siswa menggunakan page view ( dilengkapi CSS dan javascript ), dan dikombinasikan dengan praktikum pada tugas kali ini yaitu tentang andvanced control.
berikut adalah Ketentuan tugas kali ini :
Form menggunakan Page View dan tambahkan inputan upload foto siswa mulai SD,
SMP, SMA. Tambahkan juga DatePicker tanggal bulan tahun lahir dari salah satu
jenis DatePicker dan kata-kata motivasi bentuk JPG menggunakan random image,
dan validasi inputan seperti Praktikum PHP 6, jika inputan diisi semua dan benar
sesuai aturan maka akan menampilkan data yang diinputkan beserta foto.
catatan : buat folder pada foder htdocs/praktikumphp21/ beri nama folder ini dengan nama Praktik7PHP
ya sudah.. langsung saja bro..
1. buka DW cs6 kalian..
2. saya akan membuat css terlebih dahulu..sehingga tampilan page view saya nanti agar terlihat sedikit lebih baik..
3. buat new file css pada DW6 kalian..
berikut script css saya :
CSS
@font-face {
font-family: Jenna Sue;
src: url('../fonts/JennaSue-webfont.eot');
src: local("Jenna Sue"), url('../fonts/JennaSue-webfont.ttf');
}
@font-face {
font-family: News Cycle;
src: url('../fonts/NewsCycle-Regular.eot');
src: local("News Cycle"), url('../fonts/NewsCycle-Regular.ttf');
}
html {
height: 100%;
}
* {
margin: 0;
padding: 0;
}
article, aside, figure, footer, header, hgroup, nav, section {
display:block;
}
body {
font: normal .80em arial, sans-serif;
background: #FFF url(../images/back.jpg) no-repeat center fixed;
color: #222;
}
p {
padding: 0 0 20px 0;
line-height: 1.7em;
}
img {
border: 0;
}
h1, h2, h3, h4, h5, h6 {
color: #222;
letter-spacing: 0em;
padding: 0 0 5px 0;
}
h1, h2, h3 {
font: normal 140% arial, sans-serif;
margin: 0 0 15px 0;
padding: 15px 0 5px 0;
color: #222;
}
h2 {
font-size: 160%;
padding: 9px 0 5px 0;
color: #888;
}
h3 {
font-size: 140%;
padding: 5px 0 0 0;
}
h4, h6 {
color: #000;
padding: 0 0 5px 0;
font: normal 250% 'Jenna Sue', arial, sans-serif;
}
h5, h6 {
font: italic 95% arial, sans-serif;
letter-spacing: normal;
padding: 0 0 15px 0;
}
h5 {
color: #999;
}
a, a:hover {
outline: none;
text-decoration: underline;
color: #0586C9;
}
a:hover {
text-decoration: none;
}
blockquote {
margin: 20px 0;
padding: 10px 20px 0 20px;
border: 1px solid #E5E5DB;
background: #FFF;
}
ul {
margin: 2px 0 22px 17px;
}
ul li {
list-style-type: circle;
margin: 0 0 6px 0;
padding: 0 0 4px 5px;
line-height: 1.5em;
}
ol {
margin: 8px 0 22px 20px;
}
ol li {
margin: 0 0 11px 0;
}
.left {
float: left;
width: auto;
margin-right: 10px;
}
.right {
float: right;
width: auto;
margin-left: 10px;
}
.center {
display: block;
text-align: center;
margin: 20px auto;
}
#main, nav, #container, #logo, #site_content, footer {
margin-left: auto;
margin-right: auto;
}
#main {
margin: 50px auto;
width: 1000px;
border-radius: 13px 13px 13px 13px;
-moz-border-radius: 13px 13px 13px 13px;
-webkit-border: 13px 13px 13px 13px;
background: transparent url(../images/main.png);
padding-bottom: 30px;
}
.hider{
position:fixed;
left:0px;
top:0px;
background-color:black;
border-color:transparent;
}
header {
background: transparent;
height: 179px;
}
#logo {
width: 930px;
height: 179px;
background: transparent;
color: #888;
padding: 0;
}
#logo h1, #logo h2 {
font: normal 320% 'News Cycle', arial, sans-serif;
border-bottom: 0;
text-transform: none;
margin: 0;
}
#logo_text h1, #logo_text h1 a, #logo_text h1 a:hover {
padding: 20px 0 0 0;
color: #000;
text-decoration: none;
}
#logo_text h1 a .logo_colour {
color: #0586C9;
}
#logo_text a:hover .logo_colour {
color: #000;
}
#logo_text h2 {
font: 170% 'News Cycle', arial, sans-serif;
padding: 0 0 0 0;
}
nav {
height: 44px;
width: 930px;
margin: -34px auto 0 auto;
color: #222;
background: #ddd; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#fff, #ddd);
background: -o-linear-gradient(#fff, #ddd);
background: -webkit-linear-gradient(#fff, #ddd);
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
border: 1px solid #eee;
border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-border: 7px 7px 7px 7px;
}
#menu_container {
width: 930px;
margin: 0 auto 0 auto;
}
#site_content {
width: 930px;
overflow: hidden;
margin: 0px auto 0 auto;
padding: 15px 15px 15px 15px;
}
.sidebar {
float: right;
width: 200px;
margin: 0 0 17px 0;
background: #22003C;
color: #222;
background: #FFF;
border: 1px solid #eee;
border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-border: 7px 7px 7px 7px;
padding: 0 15px 5px 13px;
opacity: 0.8;
}
.sidebar h3, .content h1 {
padding: 5px 15px 20px 0;
font: 200% 'News Cycle', arial, sans-serif;
margin: 0 1px;
color: #222;
}
.sidebar h3 {
padding: 9px 15px 14px 0;
color: #222;
font: 170% 'News Cycle', arial, sans-serif;
}
.sidebar ul {
margin: 0 0 15px 0;
}
.sidebar li a, .sidebar li a:hover {
color: #222;
text-decoration: none;
}
.sidebar li a:hover {
text-decoration: underline;
}
.sidebar_item, .content_item {
padding: 15px 0;
}
.paperclip {
float: left;
position: relative;
z-index: 0;
vertical-align: middle;
margin: -15px 0 -60px -40px;
}
.content {
text-align: left;
width: 930px;
margin: 0 0 15px 0;
float: left;
font-size: 120%;
padding: 14px 0 0 0;
}
.content ul {
margin: 2px 0 22px 0px;
}
.content ul li, .sidebar ul li {
list-style-type: none;
background: url(../images/bullet.png) no-repeat;
margin: 0 0 0 0;
padding: 0 0 4px 28px;
line-height: 1.5em;
}
footer {
width: 930px;
font: 240% 'Jenna Sue', arial, sans-serif;
height: 25px;
padding: 5px 0 20px 0;
text-align: center;
color: #222;
background: #ddd; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#fff, #ddd);
background: -o-linear-gradient(#fff, #ddd);
background: -webkit-linear-gradient(#fff, #ddd);
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
border: 1px solid #eee;
border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-border: 7px 7px 7px 7px;
}
footer p {
line-height: 1.7em;
padding: 0 0 10px 0;
}
footer a {
color: #222;
text-decoration: underline;
}
footer a:hover {
color: #222;
text-shadow: none;
text-decoration: none;
}
.form_settings {
margin: 15px 0 0 0;
}
.form_settings p {
padding: 0 0 4px 0;
}
.form_settings span {
float: left;
width: 200px;
text-align: left;
}
.form_settings input, .form_settings textarea {
padding: 5px;
font: 100% arial;
border: 1px solid #C6E7F0;
background: #EFF8FB;
color: #47433F;
border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-border: 7px 7px 7px 7px;
}
.form_settings .submit {
font: 200% 'Jenna Sue', arial, sans-serif;
border: 0;
width: 90px;
height: 31px;
padding: 0 0 3px 0;
cursor: pointer;
background: #1EC9F4;
-webkit-border-radius: 9px 9px 9px 9px;
-moz-border-radius: 9px 9px 9px 9px;
border-radius: 9px 9px 9px 9px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #FFF;
border: solid 1px #0D8AA9;
background: #46C4DD;
background: -webkit-gradient(linear, left top, left bottom, from(#63CFDF), to(#17B2D9));
background: -moz-linear-gradient(top, #63CFDF, #17B2D9);
text-shadow: 1px 1px #178497;
}
.form_settings textarea, .form_settings select {
font: 100% arial;
width: 299px;
}
.form_settings select {
width: 310px;
}
.form_settings .checkbox {
margin: 4px 0;
padding: 0;
width: 14px;
border: 0;
background: none;
}
.separator {
width: 100%;
height: 0;
border-top: 1px solid #D9D5CF;
border-bottom: 1px solid #FFF;
margin: 0 0 20px 0;
}
table tr th, table tr td {
color: #FFF;
padding: 7px 4px;
text-align: left;
}
table tr td {
color: #47433F;
}
/**
Stylesheet for SooperFish by www.SooperThemes.com
Author: Jurriaan Roelofs
**/
/* Configuration of menu width */
html body ul.sf-menu ul,html body ul.sf-menu ul li {
width: 240px;
}
html body ul.sf-menu ul ul {
margin: 0 0 0 240px;
}
/* Framework for proper showing/hiding/positioning */
ul.sf-menu,ul.sf-menu * {
margin: 0;
padding: 0;
}
ul.sf-menu {
display: block;
position: relative;
}
ul.sf-menu li {
display: block;
list-style: none;
float: left;
position: relative;
}
ul.sf-menu li:hover {
visibility: inherit; /* fixes IE7 'sticky bug' */
}
ul.sf-menu a {
display: block;
position: relative;
}
ul.sf-menu ul {
position: absolute;
left: 0;
width: 150px;
top: auto;
left: -999999px;
}
ul.sf-menu ul a {
zoom: 1; /* IE6/7 fix */
}
ul.sf-menu ul li {
float: left; /* Must always be floated otherwise there will be a rogue 1px margin-bottom in IE6/7 */
width: 150px;
}
ul.sf-menu ul ul {
top: 0;
margin: 0 0 0 150px;
}
ul.sf-menu li:hover ul,ul.sf-menu li:focus ul,ul.sf-menu li.sf-hover ul,
ul.sf-menu ul li:hover ul,ul.sf-menu ul li:focus ul,ul.sf-menu ul li.sf-hover ul,
ul.sf-menu ul ul li:hover ul,ul.sf-menu ul ul li:focus ul,ul.sf-menu ul ul li.sf-hover ul,
ul.sf-menu ul ul ul li:hover ul,ul.sf-menu ul ul ul li:focus ul,ul.sf-menu ul ul ul li.sf-hover ul {
left: auto;
}
ul.sf-menu li:hover ul ul,ul.sf-menu li:focus ul ul,ul.sf-menu li.sf-hover ul ul,
ul.sf-menu ul li:hover ul ul,ul.sf-menu ul li:focus ul ul,ul.sf-menu ul li.sf-hover ul ul,
ul.sf-menu ul ul li:hover ul ul,ul.sf-menu ul ul li:focus ul ul,ul.sf-menu ul ul li.sf-hover ul ul,
ul.sf-menu ul ul ul li:hover ul ul,ul.sf-menu ul ul ul li:focus ul ul,ul.sf-menu ul ul ul li.sf-hover ul ul {
left: -999999px;
}
/* autoArrows CSS */
span.sf-arrow {
width: 7px;
height: 7px;
position: absolute;
top: 20px;
right: 5px;
display: block;
background: url(../images/arrows-black.png) no-repeat 0 0;
overflow: hidden; /* making sure IE6 doesn't overflow and expand the box */
font-size: 1px;
}
ul ul span.sf-arrow {
right: 10;
top: 24px;
background-position: 0 100%;
}
/* Theming the menu */
ul#nav {
float: right;
}
ul#nav ul {
background: #ddd; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#fff, #ddd);
background: -o-linear-gradient(#fff, #ddd);
background: -webkit-linear-gradient(#fff, #ddd);
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 2px;
border: 1px solid #eee;
border-radius: 0px 0px 7px 7px;
-moz-border-radius: 0px 0px 7px 7px;
-webkit-border: 0px 0px 7px 7px;
margin-top: -5px;
padding-bottom: 15px;
}
ul#nav li a {
padding:8px 20px 6px 20px;
font: 240% 'Jenna Sue', arial, sans-serif;
text-decoration: none;
color: #000;
margin-right: 2px;
}
ul#nav li a:hover, ul#nav li a:focus {
color: #0586C9;
text-shadow: none;
}
ul#nav ul li a {
padding: 13px 20px 6px 20px;
}
ul#nav ul li a:hover, ul#nav ul li a:focus {
color: #0586C9;
text-shadow: none;
}
2. Dan sekarang saya akan membuat halaman web page view saya..
buat new file php dengan namai index.php.. dan simpan pada folder htdocs/praktikumphp21/praktik7php
dan berikut scriptnya..
SCRIPT
<!DOCTYPE HTML>
<html>
<head>
<title>PHP 7</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<br> <br>
<img src="hider.png">
</div>
</div>
<nav>
<div id="menu_container">
<ul class="sf-menu" id="nav">
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About Me</a></li>
<li><a href="contact.php">Contact Us</a></li>
</ul>
</div>
</nav>
</header>
<div id="site_content">
<div class="content">
<h1 align=center>Welcome to the Official Website of SMK Telkom Malang</h1>
<p>
Bubble Ball adalah permainan teka-teki fisika yang dikembangkan oleh Robert Nay saat ia berusia 14 tahun . Hal ini dirilis pada 22 Desember 2010 dan dalam dua minggu pertama diunduh 1 juta kali dari Apple iTunes . Pada tanggal 8 Januari 2011, Ansca Mobile, perusahaan yang membuat kit pengembang perangkat lunak yang Nay digunakan , memilih Bubble Ball sebagai app minggu dan itu karena telah melampaui 16 juta download, dan pada satu titik pengungsi Angry Birds dari nomor satu tempat di daftar game gratis di toko Apple app .
Bubble Ball adalah permainan puzzle 72 tingkat dengan teka-teki mulai dari yang sangat sederhana untuk benar-benar menantang . Pada setiap tingkat Anda diberi berbagai alat dan potong sebelum Anda menekan tombol Start . Selain papan dan landai yang dapat dibuat dengan satu set potongan geometris , ada ketapel , akselerator dan inverter gravitasi , yang harus hati-hati diposisikan akan memastikan Anda mendapatkan bola ke garis finish .
Pada 19 Januari 2011 , Bubble Ball telah diunduh lebih dari dua juta versi times.Current aplikasi dapat didownload dari Apple app store dan Android Market secara gratis .
</p>
</div>
</div>
<footer>
<p>Copyright © Beny Machmud Putra </p>
</footer>
</div>
<p> </p>
</body>
</html>
3. dan sekarang saya akan membuat page view untuk konten About..
4. buat new file php dan beri nama about.php.. dan simpan pada folder htdocs/praktikumphp21/praktik7php
dan berikut scriptnya..
SCRIPT :
<!DOCTYPE HTML>
<html>
<head>
<title>PHP 7</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<br> <br>
<img src="hider.png">
</div>
</div>
<nav>
<div id="menu_container">
<ul class="sf-menu" id="nav">
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About Me</a></li>
<li><a href="contact.php">Contact Us</a></li>
</ul>
</div>
</nav>
</header>
<div id="site_content">
<div class="content">
<h1 align=center>About This School</h1>
<p>
Menurut All Things Digital, jaringan Wall Street Journal blog, Robert Nay, 14 tahun dari Utah, mengembangkan permainan dengan ibunya menggunakan software development kit yang disebut Corona dari Ansca Mobile.
Ibu Nay membantunya Robert merancang beberapa tingkat dan mengirimkan aplikasi ke Apple iTunes. Dalam sebuah wawancara dengan Good Morning America, Nay mengatakan ia meneliti pemrograman mobile software di perpustakaan setempat dan mulai membuat aplikasi baru pada bulan November, 2010. Ia membutuhkan waktu satu bulan untuk penulis 4.000 baris Ball permainan gelembung nya yang merambat ke bagian atas daftar game gratis di Apple iTunes.
</p>
</div>
</div>
<footer>
<p>Copyright © Beny Machmud Putra </p>
</footer>
</div>
<p> </p>
</body>
</html>
Output :
5. Dan sekarang saya akan membuat page view tentang inputan biodata.. dalam inputan biodata ini nanti juga dilengkapi hasil inputan ketika inputan di submit..
6. buat new file php dan beri nama dengan contact.php dan simpan pada htdocs/praktikumphp21/praktik7php..
Script :
<?php
require_once('calendar/classes/tc_calendar.php');
header("Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0");
header("Pragma: no-cache");
?>
<!DOCTYPE HTML>
<?php
session_start();
if (isset($_SESSION['error'])) {
$error = $_SESSION['error'];
$true = $_SESSION['true'];
$_POST = $_SESSION['post'];
unset($_SESSION['error']);
unset($_SESSION['true']);
unset($_SESSION['post']);
}
if (empty($nama) || empty($gender) || empty($email) || empty($pesan)) {
?>
<html>
<head>
<title>PHP 7</title>
<link rel="stylesheet" type="text/css" href="calendar/calendar.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script language="javascript" src="calendar/calendar.js"></script>
<link href="css/dot-luv/jquery-ui-1.10.3.custom.css" rel="stylesheet">
<script src="js/jquery-1.9.1.js" language="javascript"></script>
<script src="js/jquery-ui-1.10.3.custom.js" language="javascript"></script>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
</table>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<br> <br>
<img src="hider.png">
</div>
</div>
<nav>
<div id="menu_container">
<ul class="sf-menu" id="nav">
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About Me</a></li>
<li><a href="contact.php">Contact Us</a></li>
</ul>
</div>
</nav>
</header>
<div id="site_content">
<div class="content">
<center><h1>Contact US</h1></center>
<p>
Silakan isi biodata anda, karena pihak sekolah akan membuat data naru mengenai siswa pada tahun ajaran ini, mohon diisi dengan lengkap!!
</p>
<center> <form id="contact" action="actioncontak.php" method="post">
<div class="form_settings">
<table width=600 cellspacing=0 class="formkontak">
<tr>
<td><span>Nama</span></td>
<td>: <input class="contact" type="text" name="nama" placeholder="Nama Lengkap" size="34" value="<?php echo isset($_POST['nama']) ? $_POST['nama'] : ''; ?>" />
<font size="-1" color="red"><?php echo isset($error['nama']) ? $error['nama'] : ''; ?></font>
<font><?php echo isset($true['nama']) ? $true['nama'] : ''; ?></font></td>
</tr>
<tr>
<td><span>Email</span></td>
<td>: <input class="contact" type="text" name="email" placeholder="Email" size="34" value="<?php echo isset($_POST['email']) ? $_POST['email'] : ''; ?>" />
<font size="-1" color="red"><?php echo isset($error['email']) ? $error['email'] : ''; ?></font>
<font><?php echo isset($true['email']) ? $true['email'] : ''; ?></font></td>
</tr>
<tr>
<td> Jenis Kelamin</td>
<td>:
<input type="radio" name="gender" value="<?php echo isset($_POST['gender']) ? $_POST['gender'] : ''; ?>Laki - Laki<?php echo isset($_POST['gender']) ? ' checked' : ''; ?>"/> Laki-Laki
<input type="radio" name=gender value="<?php echo isset($_POST['gender']) ? $_POST['gender'] : ''; ?>Perempuan<?php echo isset($_POST['gender']) ? ' checked' : ''; ?>" /> Perempuan
<font size="-1" color="red"><?php echo isset($error['gender']) ? $error['gender'] : ''; ?></font>
<?php echo isset($true['gender']) ? $true['gender'] : ''; ?>
</td>
</tr>
<tr>
<td>TTL</td>
<td>
<!--
$theDate = isset($_REQUEST["date5"]) ? $_REQUEST["date5"] : "";
$myCalendar = new tc_calendar("date5", true, false);
$myCalendar->setIcon("calendar/images/iconCalendar.gif");
$myCalendar->setPath("calendar/");
$myCalendar->setYearInterval(2000, 2015);
$myCalendar->dateAllow('2008-05-13', '2015-03-01');
$myCalendar->setDateFormat('j F Y');
if ($_POST){
$myCalendar->setDate(date('d', strtotime($theDate))
, date('m', strtotime($theDate))
, date('Y', strtotime($theDate)));
}
$myCalendar->writeScript();
?> -->
: <input type="text" value="<?php echo isset($_POST['tempat']) ? $_POST['tempat'] : ''; ?>" name="tempat" size=10 placeholder="Tempat" > <input placeholder="Bln/Tgl/Thn" type="text" id="datepicker" name="TTL" size="17" value="<?php echo isset($_POST['TTL']) ? $_POST['TTL'] : ''; ?>" />
<font size="-1" color="red"><?php echo isset($error['TTL']) ? $error['TTL'] : ''; ?></font>
<font><?php echo isset($true['TTL']) ? $true['TTL'] : ''; ?></font></td>
</tr>
<tr>
<td>Foto SD</td>
<td>: <input type="file" name="sd" size="5"
value="<?php echo isset($_POST['sd']) ? $_POST['sd'] : ''; ?>">
<font size="-1" color="red"><?php echo isset($error['smk']) ? $error['smk'] : ''; ?></font>
</td>
</tr>
<tr>
<td>Foto SMP</td>
<td>: <input type="file" name="smp" size="5"
value="<?php echo isset($_POST['smp']) ? $_POST['smp'] : ''; ?>">
<font size="-1" color="red"><?php echo isset($error['smk']) ? $error['smk'] : ''; ?></font>
</td>
</tr>
<tr>
<td>Foto SMK</td>
<td>: <input width="40" type="file" name="smk" size="5"
value="<?php echo isset($_POST['smk']) ? $_POST['smk'] : ''; ?>">
<font size="-1" color="red"><?php echo isset($error['smk']) ? $error['smk'] : ''; ?></font>
</td>
</tr>
<tr>
<td>Kata Motivasi</td>
<td>:
<?php
function getImageFromDir($path){
$images = array();
if($img_dir = @opendir($path)){
while (false !== ($img_file = readdir($img_dir))){
if (preg_match("/(\.gif|\.jpg|\.png)$/", $img_file)){
$images[] = $img_file;
}
}
closedir($img_dir);
}
return $images;
}
function getRandomFromArray($ar){
mt_srand((double)microtime()*1000000);
$num = array_rand($ar);
return $ar[$num];
}
$root = ''; $path = 'images/motivasi/'; $imgList = getImageFromDir($root.$path);
$img= getRandomFromArray($imgList);
?>
<img src="<?php echo $path.$img ?>" name="fotoe" width=280 height=80 style="border-radius:5px;vertical-align:middle;">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="reset" value="Reset" class="submit"> <input class="submit" type="submit" value="Kirim" /></td>
</tr>
</table>
</div>
</form></center>
</div>
</div>
<footer>
<p>Copyright © Beny Machmud Putra </p>
</footer>
</div>
<p> </p>
</body>
<?php } ?>
</html>
Output :
7. Dan sekarang saya akan membuat halaman untuk menampilkan hasil inputan dari contact.php.
7. Dan sekarang saya akan membuat halaman untuk menampilkan hasil inputan dari contact.php.
dengan desain web yang sama dengan index.php , about.php , contact.php
dan berikut scriptnya..
Script :
<!DOCTYPE HTML>
<html>
<head>
<title>PHP 7</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<br> <br>
<img src="hider.png">
</div>
</div>
<nav>
<div id="menu_container">
<ul class="sf-menu" id="nav">
<li><a href="index.html">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="contact.php">Contact Us</a></li>
</ul>
</div>
</nav>
</header>
<div id="site_content">
<div class="content">
<?php
session_start();
if ($_POST) {
$nama = $_POST['nama'];
$gender = isset($_POST['gender']) ? $_POST['gender'] : "";
$email = $_POST['email'];
$sd = isset($_POST['sd']) ? $_POST['sd']:"";
$smp = isset($_POST['smp']) ? $_POST['smp']:"";
$smk = isset($_POST['smk']) ? $_POST['smk']:"";
$emailpattern = '/^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/';
$TTL = $_POST['TTL'];
$tempat= $_POST['tempat'];
$imgTrue = '<img src="images/true.png" style="vertical-align:middle"/><br>';
$imgEmp = '<img src="images/empty.png" style="vertical-align:middle"/><br>';
$imgErr = '<img src="images/error.png" style="vertical-align:middle"/><br>';
$error = array();
if (empty($nama)) {
$error['nama'] = $imgEmp . ' Nama tidak boleh kosong';
} else if (preg_match('/[^a-zA-Z ]/', $nama)) {
$error['nama'] = $imgErr . ' Nama hanya mengandung huruf saja';
} else {
$true['nama'] = $imgTrue;
}
if (empty($email)) {
$error['email'] = $imgEmp . ' Email tidak boleh kosong';
} elseif (!preg_match($emailpattern, $email)) {
$error['email'] = $imgErr . ' Email salah tulis (xxxxx@xxxx.xxx)';
} else {
$true['email'] = $imgTrue;
}
if (empty($gender)) {
$error['gender'] = $imgEmp . ' Anda tidak berjenis kelamin';
} else {
$true['gender'] = $imgTrue;
}
if (empty($sd) || empty($smp) || empty($smk)){
$error['smk'] = $imgEmp ;
} else {
$true['smk'] = $imgTrue;
}
if (empty($TTL) || empty($tempat)) {
$error['TTL'] = $imgEmp . ' TTL Anda kurang Lengkap';
} else {
$true['TTL'] = $imgTrue;
}
if (empty($error)) {
if ($gender == 'Laki - Laki') {
echo'<h2><center>Terima Kasih Saudara, ' . $nama . ' telah menigisi<br>Berikut Hasilnya</center></h2>';
} else {
echo'<h2><center>Terima Kasih Saudari, ' . $nama . ' telah menigisi<br>Berikut Hasilnya</center></h2>';
}
print("
<center>
<table>
<tr>
<td>Nama</td>
<td colspan=3>$nama</td>
</tr>
<tr>
<td>Jenis kelamin</td>
<td colspan=3>$gender</td>
</tr>
<tr>
<td>Email</td>
<td colspan=3>$email</td>
</tr>
<tr>
<td>TTL</td>
<td colspan=3>$tempat, $TTL</td>
</tr>
<tr>
<td>Foto</td>
<td><img src='$sd' width=150 height=200></td>
<td><img src='$smp' width=150 height=200></td>
<td><img src='$smk' width=150 height=200></td>
</tr>
<tr>
<td>Kata Motivasi</td>
<td colspan=3><img src='images/motivasi/1.png' width=280 height=80></td>
</tr>
</table>
</center>
");
}
else{
$_SESSION['error']=$error;
$_SESSION['true'] =$true;
$_SESSION['post'] =$_POST;
header("location:contact.php");
}
}
?>
</div>
</div>
<footer>
<p> Copyright © Beny Machmud Putra </p>
</footer>
</div>
<p> </p>
</body>
</html>
Output :
Disini akan muncul pertanyaan, kenapa tidak ada isinya alias kosong ? karena ini saya langsung meng-RUN actioncontact.php. sebab halaman ini adalah adalah tempat resume inputan pada contact.php, jadi agar tidak kosong, kita harus menjalankan contact.php dulu dan isi semua inputan agar tidak error..
-----------------------------------------------------------------------------------------------------------------------
DEMO TUGAS 7 PHP
1. Jalankan Index.php anda dengan cara ketikkan "localhost/praktikumphp21/praktik7php/index.php" pada address bar browser kalian.. berikut outputnya..diatas adalah tampilan awalnya..
2. kemudian klik menu about untuk melihat konten dari halaman about..
diatas adalah tampilan dari menu about atau about.php..
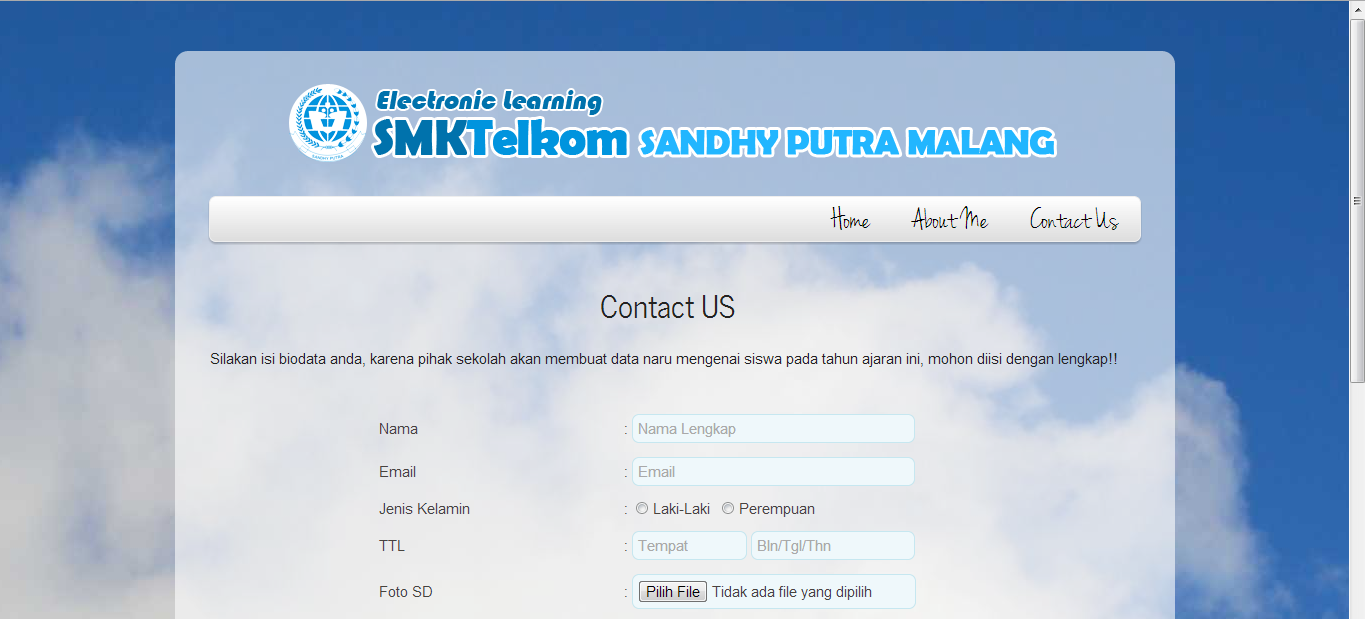
3. Kemudian klik/pilih menu contact us.. dan lihat hasilnya..
4. Kemudian klik button submit.. dan lihat hasilnya..
berikut hasilnya..
Maka akan keluar error pada samping kotak inputan.. karena saya disini juga menerapkan control validasi seperti tugas 6 php lalu..
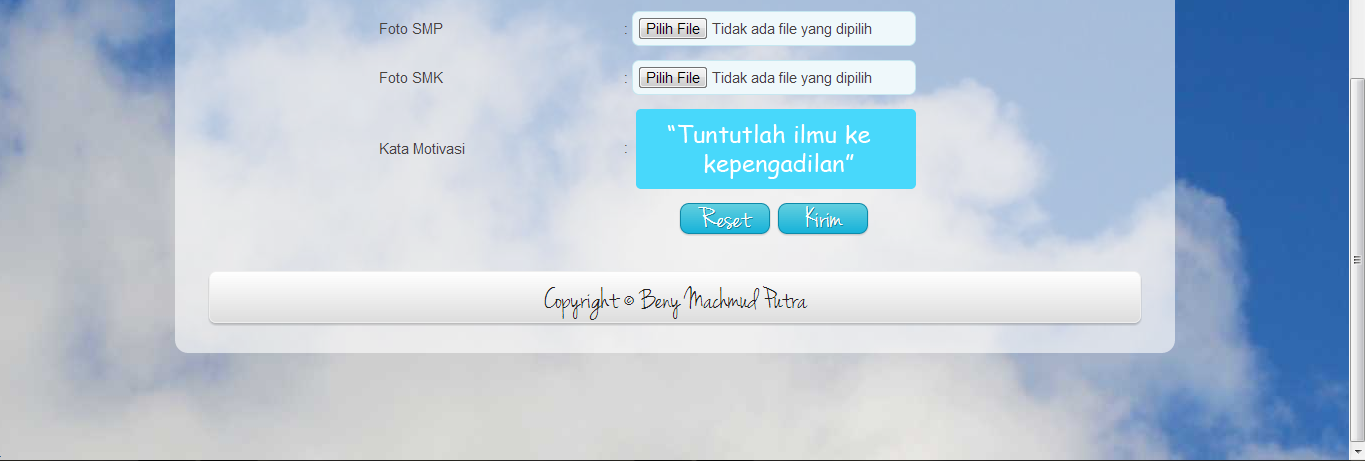
5. Kemudian saya akan mengetes apakah randomimage pada kata motivasi bekerja atau tidak.. untuk mengetesnya.. refresh/reload halaman tsb..
jika berhasil maka image pada kata motivasi akan berubah-ubah ketika di refresh..
berikut demo nya...
refresh .. dan hasilnya..
berubah-ubah bukan?.. jika seperti itu maka benar..
6. Sekarang akan mendemokan tentang upload foto sd,smp,dan smk..
klik salah satu inputan untuk memasukkan foto.. berikut demonya,
jika berhasil, maka akan muncul windows explorer untuk memilih foto yg akan diupload.. seperti gambar diatas..
7. Sekarang saya akan mencoba mengisi semua inputan..
8. Jika sudah,, klil button Kirim/submit.. jika berhasil akan muncul resumeman inputannya pada halaman baru yaitu halaman actioncontact.php.
-------------------------------------------------------------------------------------------------------
Sekian tutorial saya tentang tugas 7 php ini.. sampai bertemu ditugas selanjutnya..
semoga ada manfaat oke..

















0 Comments